Widgets
This is where you can create and manage all the widgets.
Even if separated in the top menu of the CMS interface, we've put Layouts and Widgets in the same tab bar because they work closely together and it's easier to switch between them like this.
In the Widgets section:
Use the Search & Filter options located right above the Items list box to find widgets by keywords, content source, status (enabled, disabled) and which device it appears on (desktop, tablet, phone).
In the Items list box, use these buttons to:
 - order the widget list ascending or descending (click the column titles).
- order the widget list ascending or descending (click the column titles).
 - delete any widget.
- delete any widget.
 - trigger the details section of any widget where you can edit its settings.
- trigger the details section of any widget where you can edit its settings.
Use the auto-generated shortcodes from the list box in any editable text field to insert widgets throughout your site. To create a custom shortcode, learn more about the Shortcodes section.
Create a new widget and make it appear on a page
1. Click the Add New button located in the upper-right corner of the Items list box.
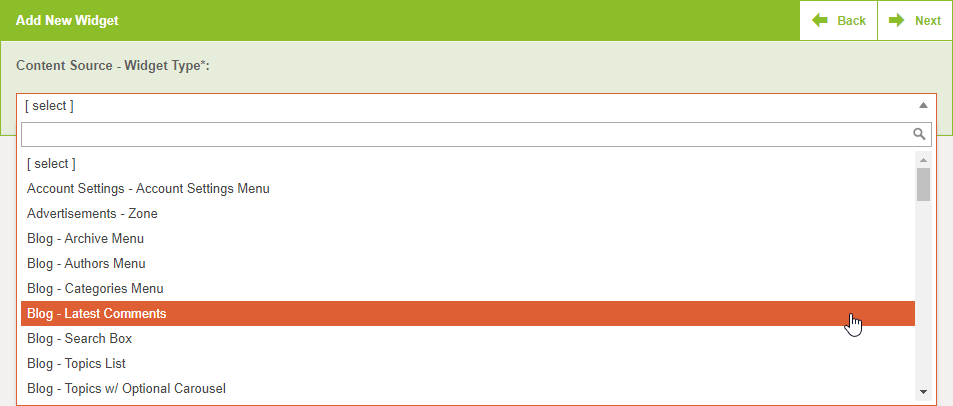
2. In the Add New Widget box, select the widget type from the drop list then click the Next button to continue with its settings.

Drop list items have this format: Content Source - Widget Type.
Content Source is the where the widget pulls its data from to display on the front end. It can be:
- a page (instance module) you created (the name you gave it, e.g. My blog).
- a global module (e.g. Subscribers).
- one of the Media Inserts (e.g. OWL Carousel).
- Static (you enter the content directly in the widget).
3. After you enter an Admin Note and a Title, complete the other required settings then click the Save button.
The newly created widget will appear in the Items list box and in the Layout Widgets Editor of any layout.
The mandatory Admin Note field only keeps widgets organized in the back end, while the Title field gets displayed on the front end if completed.
For a new widget to appear on a page (module) you must first drag & drop it to its layout; learn more about the Layouts section.
If, for some reason, you create multiple pages (instance modules) of the same type (e.g. two blogs) each one will have its own set of dynamic widgets simply because these pull and display different content (the Content Source is different ~ identifiable by the names you gave to the two blogs when creating them).