How To Create New Layouts
To create a new layout:
1. Access the Site Structure option in the top menu of the CMS interface then click Layouts.
2. After you land on the orange Layouts tab, click the Add New button located in the upper-right corner of the Items list box.

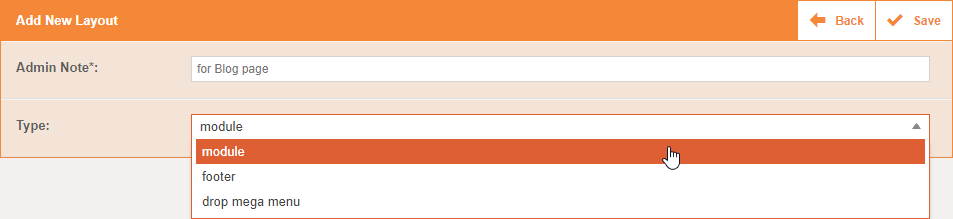
3. In the Add New Layout box, enter an admin note to identify it by later and select the layout type (module, footer, drop mega menu) then click the Save button to continue with its structure.

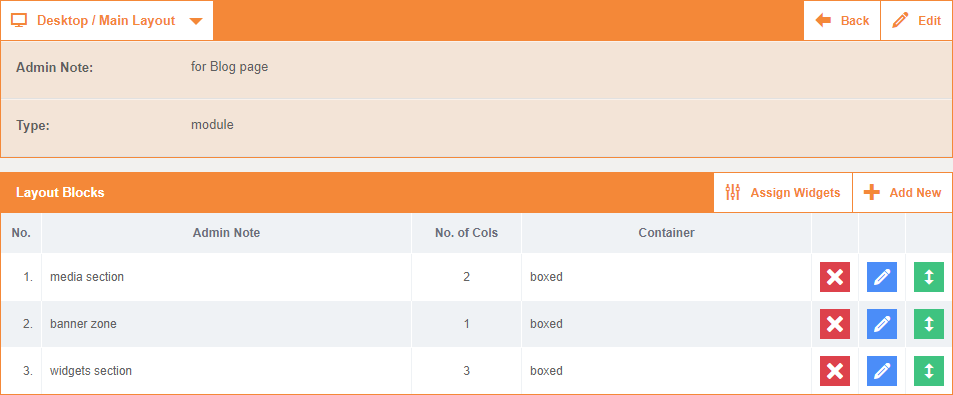
4.1. In the details section of the layout:
You can optionally create tablet and mobile versions of the layout by selecting these options from the drop list located in the upper-left corner of the section and repeating the process of adding blocks.

Use the Edit/Save buttons located in the upper-right corner of the section to change the Admin Note and Type fields.
In the Layout Blocks list box, use these buttons to:
 - add a new layout block.
- add a new layout block.
 - trigger the Layout Widgets Editor where you can drag & drop widgets to the desired position on the current layout.
- trigger the Layout Widgets Editor where you can drag & drop widgets to the desired position on the current layout.
 - delete any layout block.
- delete any layout block.
 - trigger the edit section of any layout block.
- trigger the edit section of any layout block.
 - vertically drag & drop any layout block to change its order on the front end.
- vertically drag & drop any layout block to change its order on the front end.
- You must add at least one layout block before you can drag & drop widgets on a new layout.
- You can add an unlimited number of layout blocks to each layout.
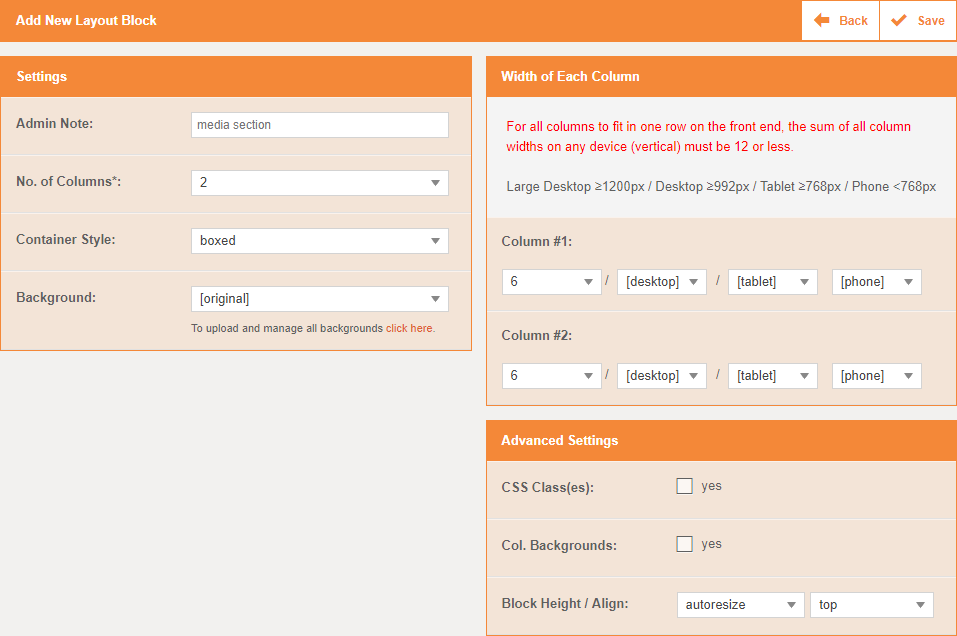
4.2. In the Add New Layout Block section, complete the settings from these boxes then click the Save button (repeat this process).

Settings box: enter an admin note to identify it by later, select the number of columns, the container style (boxed, fluid) and background.
Every layout block has a grid which you can divide into maximum 6 columns (technically groups of columns).
Width of Each Column box: set width values to each column.
For all columns to fit in one row on the front end, the sum of all column widths on any device (vertical) must be 12 or less. If you set a higher value, some columns will move on the next row(s).
Advanced Settings box: apply CSS classes on the whole layout block or columns individually, select column backgrounds and the block height/align.
If you want to get more technical about it, learn about the Bootstrap grid system.