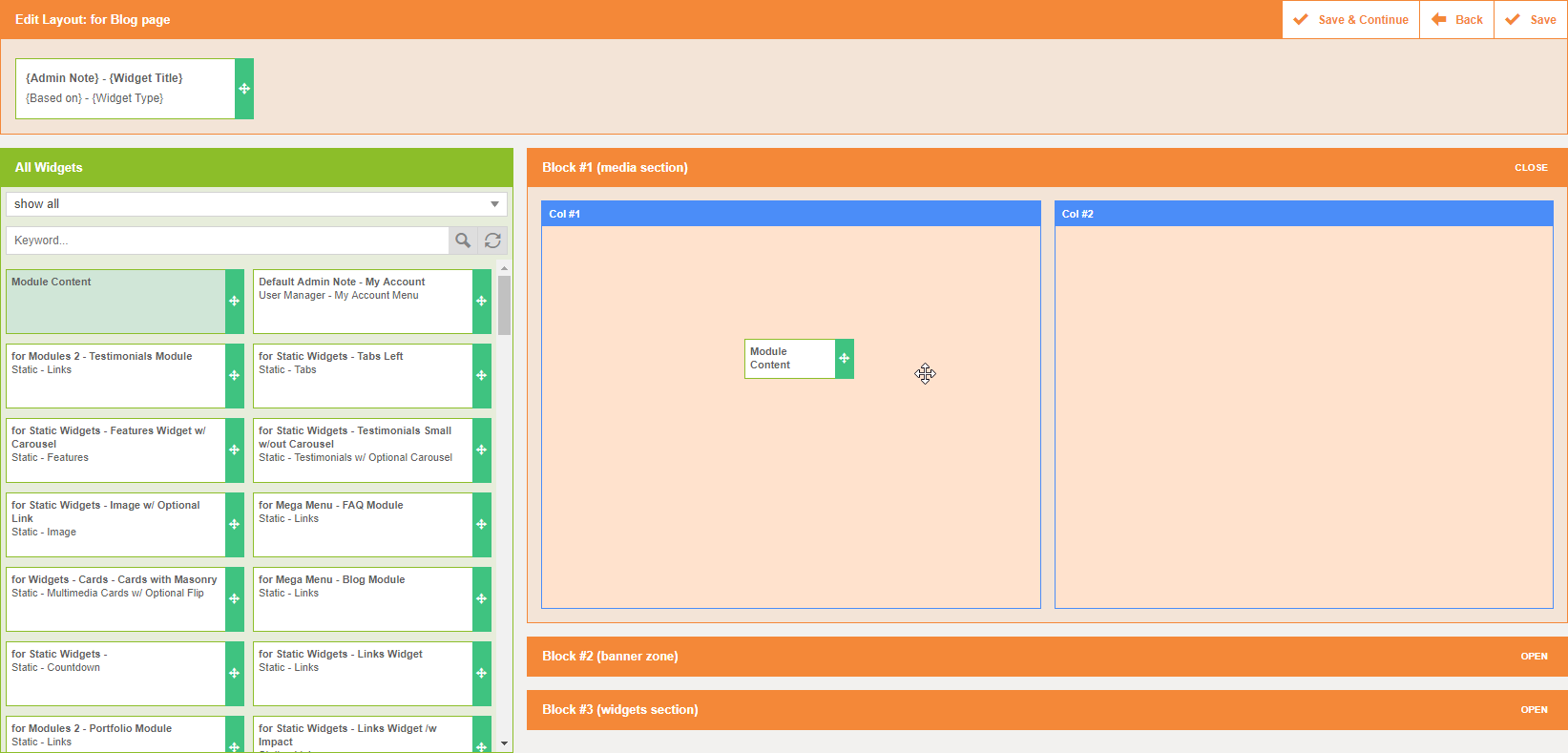
The Layout Widgets Editor
This is where you can view the layout structure built from blocks and drag & drop widgets to columns.
In the Layout Widgets Editor section:

Drag & drop any widget, as many times as you want, from the left side All Widgets box to any layout block column then click the Save button.
Use the filter or the search options located at the top of the All Widgets box to find widgets by their content source or by keywords within all four fields from this format:
- the Widget Title & Admin Note are fields that you completed when creating the widget.
- the Content Source & Widget Type is what you selected when creating the widget.
You can also drag & drop widgets vertically in the same column, from one column to another and even from one layout block to another.
Always drag & drop the Instance / Global Module widget on a layout you'll assign to an instance or global module because it's what will automatically pull and display all the content from the module in question. The only exception is with the Blank instance module where 100% of the content comes from the rest of the widgets you assign to it.