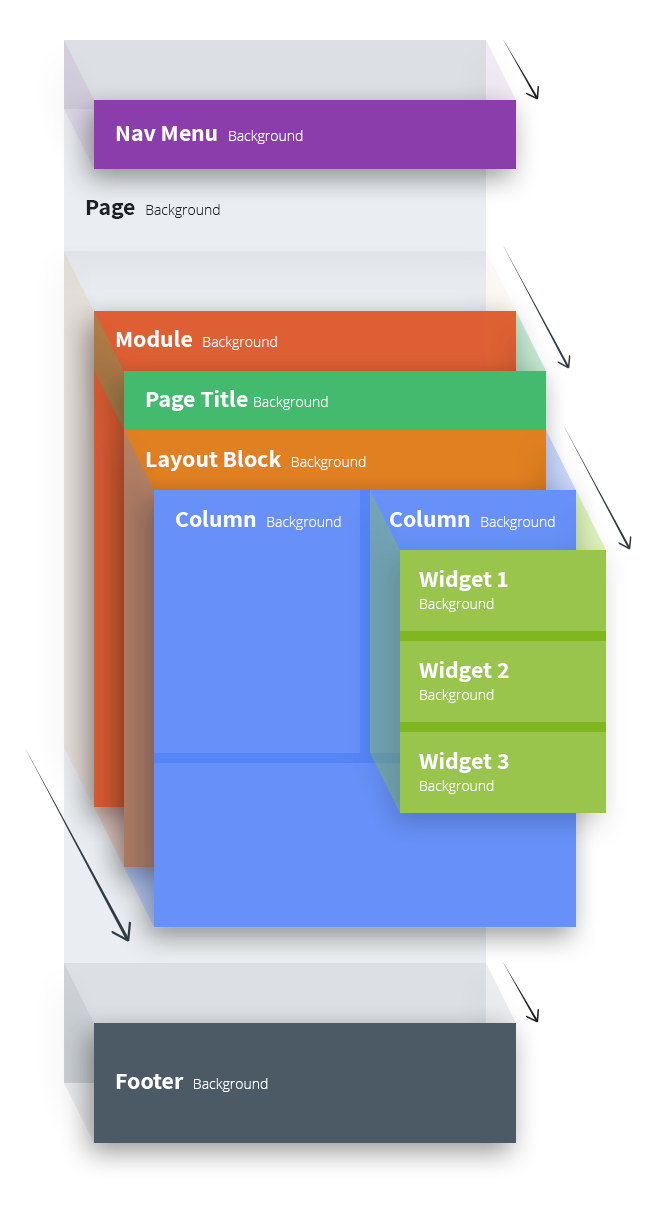
Backgrounds' Stacking Order
1. The first layer is the Page background, which is visible only if the site style is "boxed" or if other stacked backgrounds are set to "transparent".
2. A page is contructed from a mandatory base module + optional media sections. The Module background comes on top of the Page background and, by default, is set to "transparent".
3. A module is constructed from a Page Title section + at least one Layout Block. Their backgrounds come on top of the Module background.
4. A layout block can be divided into multiple grid columns. All the Column backgrounds come on top of the Layout Block background.
5. A grid column can have multiple widgets one under the other assigned to it. The Widget backgrounds come on top of the Column background.

All the backgrounds are uploaded in one place (Media Inserts > Backgrounds) but you must assign them in two different ways:
- The ones for Page, Nav Menu, Module, Page Title and Footer, simply use the tabs from the Backgrounds option.
- The ones for Layout Block, Column and Widget, you'll select from a dedicated drop list in their details section.
Scenarios where the Page background is visible:
- the site style is "boxed center", "boxed left" or "boxed right".
- the site style is "full browser width" & at least one layout block's background is set to "container width".
- the site style is "full browser width" & at least one "full browser width" layout block's background is set to "transparent".
- the site style is "full browser width" & other page sections' stacked backgrounds (positioned outside the base module) are set to "transparent" (Top Intro, CTA, Nav Menu).
To change the style of your site, go to the top menu of the CMS interface > Configuration > Style & Skins.