Multi-page vs One-page
The CMS interface and documentation are the same for both cases, with a single major difference between them to take into consideration:
- In multi-page site templates, there's only one instance or global module per page acting as the main section, just like in the previous page structure example.
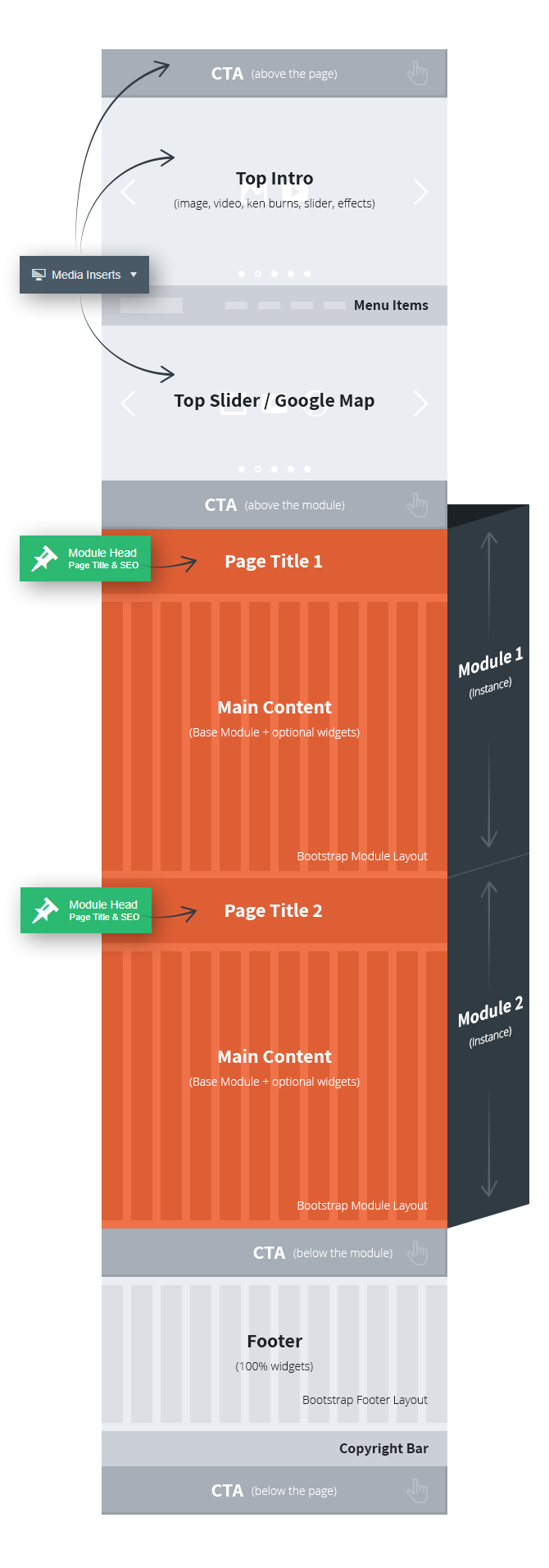
- In one-page site templates, multiple instance modules are appended one below the other on the front end as sections (e.g. Module 1, Module 2 and so on), exactly like in this structure:

The back-end workflow is the same, you create "pages" (instance modules) and link menu items to them. Establishing the vertical order of the modules on the front end is done with a simple drag & drop in the admin panel.
- SEO benefit: a one-page site template will get indexed by search engines as a multi-page, simply because each module section has its own URL, meta title and meta description.
- UX benefit: when a user clicks on an indexed link, the system will automatically scroll the one-page site to the corresponding section.
Nothing changes in the back end, you just have to get over the fact that a one-page site is constructed from multiple "pages", which are technically modules.